Preparing Photos in Lightroom Classic to be Printed Online
Let’s dig into the decisions you’ll need to make regarding the Lightroom Classic prep side of the process. One other recommendation I’ll make is that once you select your print provider (or while you are investigating options), be sure to check out the support section of that provider’s website, as any good service will provide the criteria they know will give you the best results. That said, the main concerns will be:
- Accepted file type
- Accepted color space
- Print sizes
- Do your photos have enough pixels to print well at the desired print size?
Those are the aspects of this process that Lightroom Classic can help you address.
File Type
It should come as no surprise that JPG is the most widely supported and recommended file format to choose when sending your photos to be printed. You might shoot in raw, edit and save as TIF or PSD, but when it comes time to deliver keep it simple and safe and choose JPG on the Export dialog when saving out of Lightroom.
The main problem people have with JPG is the type of compression used by the algorithm. It basically does a very good job (at high quality settings) of reducing file size by throwing out some of the image data (and at high quality levels, we shouldn’t see any visible degradation). Billions and billions of JPG images are shared, uploading, download, printed, viewed, bought, and sold each year. Do not fear the JPG.
As I perused the various FAQ sections of popular print services, I commonly saw that Level 10 quality from Photoshop as suggested JPG compression amount to be used when saving your photos. If you’ve ever exported a JPG from Lightroom you’ve noticed that Lightroom’s quality slider goes from 0 – 100, and not 0 – 12 as it does in Photoshop. However, what isn’t as obvious is that while Lightroom provides more numbers, it uses the same 12 levels of quality that Photoshop does. A little math shows that Level 10 (83% of 12) is the same as the 83 setting in Lightroom. Actually, because Lightroom’s range is divided into 12 different levels, it is the same as any value from 77 – 84 on the scale (try exporting the same photo at level 77 quality and level 84 quality and you’ll see the file size of the resulting copies is the same). So, that’s a long way of saying you can stick to JPG at level 77 on the Quality slider as your minimum. If you want to go one notch higher because you feel it makes a qualitative difference, use 85 to go to the next level. Higher than that you are just getting a larger file size without any real quality benefit.
Color Space
Just like with file type, there are ideal file types for capture, ideal for editing in Photoshop, there are also ideal color spaces for exporting for uploading to a print service. Universally, from all the services I checked, they all request or expect Adobe RGB or sRGB. This is one of those things you’ll confirm with whatever service you choose, but sRGB is always your safest choice.
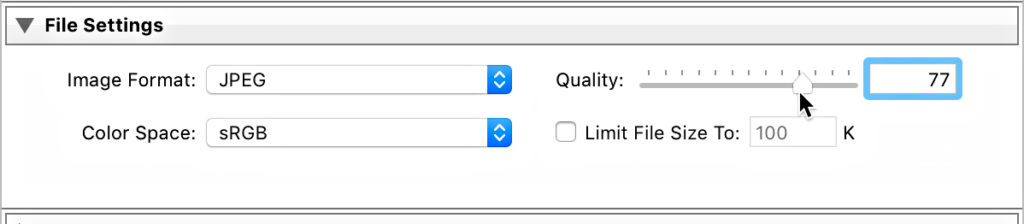
All three of the settings discussed so far can be configured in the File Settings panel of the Export dialog. First, choose JPG, then choose 77 (or 85 if you’re feeling fancy), and then click the Color Space drop-down and choose sRGB (unless your print service says otherwise).

Print Sizes and Resolution
When it comes right down to it, there’s probably no more important decision to make than about the size of the print you want to purchase, and there are so many print sizes to choose from. I can’t help you decide what size you want, but I can help you figure out what sizes you can print with the photos you have, and if needed, crop them to match the aspect ratio of your print.
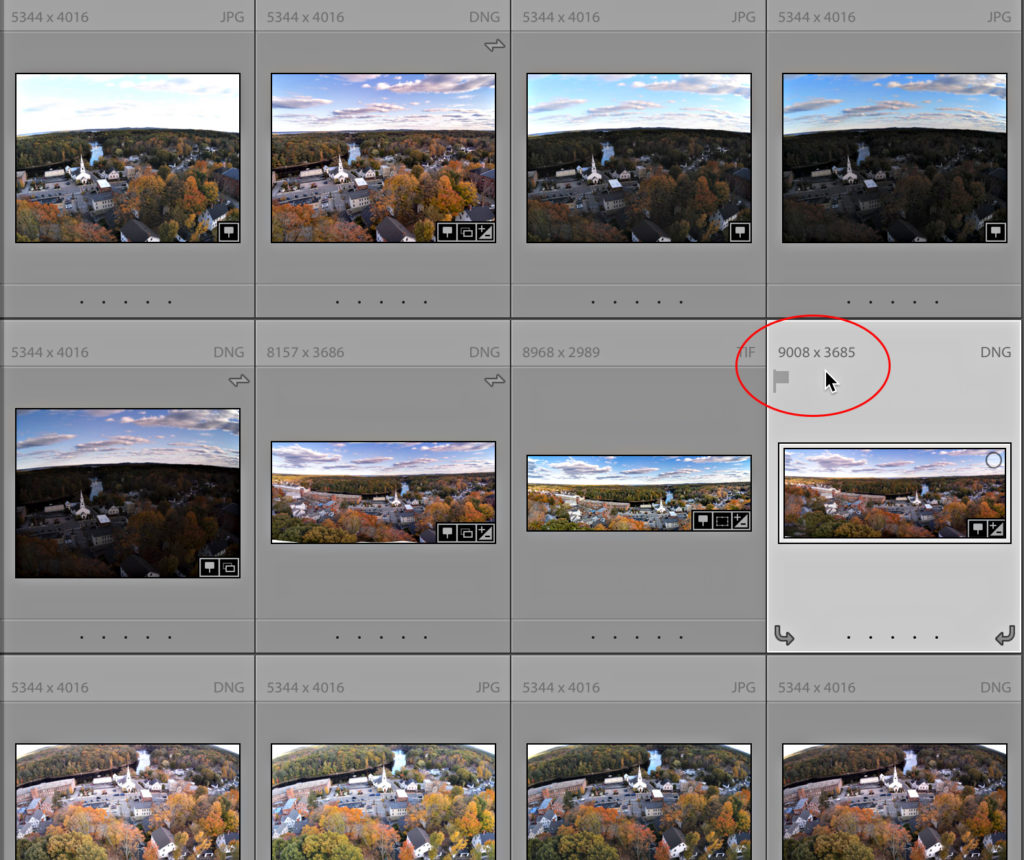
I’m assuming at this point that you’ve done all your post processing in Develop, and you may have even cropped your photo for creative reasons. You now need to look at your photo and determine its pixel dimensions so that you can determine what size print you can make at a good quality and if you need to crop it further to match the aspect ratio of your desired print size. There are a few ways to see pixel dimensions in Lightroom. The first is in Grid view. Just configure the Grid view style to display Cropped Dimensions in the cell border (here’s how). It will look like this:

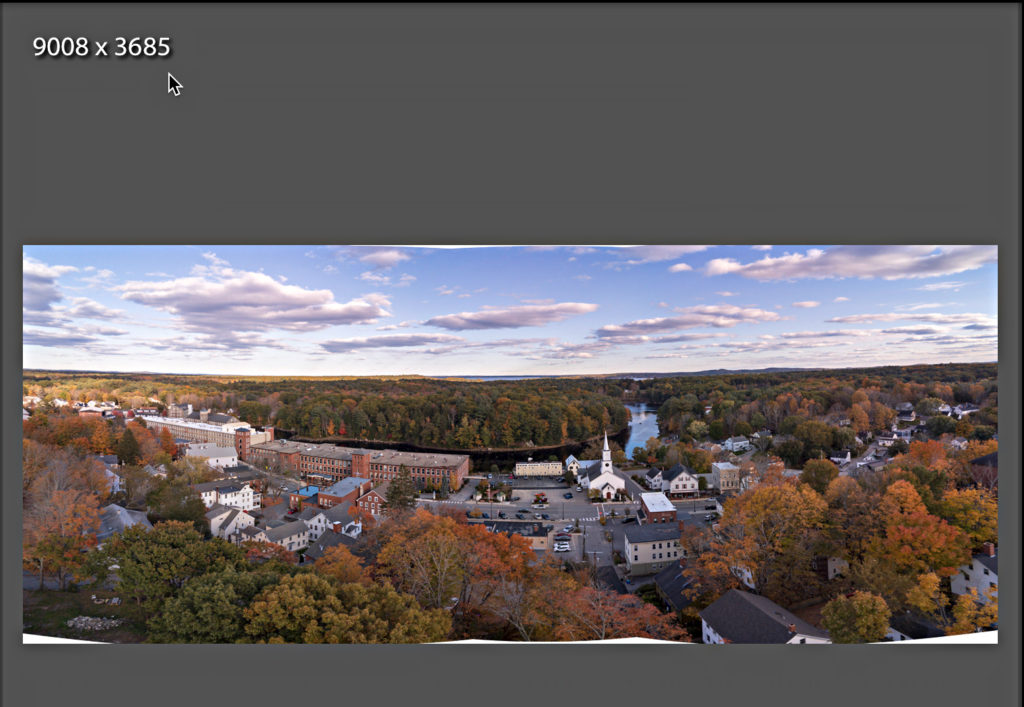
If you are in Loupe view, you can configure the Info Overlay to display Cropped Dimensions (here’s how). That looks like this:

That Loupe overlay even works in Develop’s Loupe view when you have the Crop Tool enabled, so you can see the pixel dimensions before and after you crop. But before we bring down the cropping axe on your photos, let’s talk about resolution (not the New Year’s kind either). The first decision you need to make in order to perform the conversion from pixel dimensions to inches (or centimeters for you metric-minded folks) is how many pixels do you want to print for every inch of photo, which is more commonly referred to as how many pixels per inch, or simply PPI (you might see some places refer to it as DPI, but they mean the same thing in this context). The number that makes people absolutely jubilant when they hear “PPI” is 300. That’s not to say that you can’t print perfectly good-looking images at a PPI (or resolution) value other than 300 PPI, but for the sake of argument let’s target 300.
Ok, we know how to find the pixel dimensions of our photos, and our goal is to print them at 300 PPI, so now we can do a little math to determine the largest size we can print a given photo at 300 PPI. The formula looks like this:
Pixel dimension / Resolution (PPI) = dimension in inches
If we take a photo with pixel dimensions of 4016 pixels wide x 6016 pixels high, and plug each side’s dimensions into that formula we’d get the following:
4016 pixels / 300 PPI = 13.39 inches
6016 pixels / 300 PPI = 20.05 inches
So now we know the maximum size I can print that photo at that resolution. If we need to print smaller, then we can resize the pixel dimensions smaller as needed (when exporting). If we want to print larger, well, then my best advice is to consult with your chosen print service about how they handle that. Some may do enlargements, some may just print at a lower resolution. If we simply lower the resolution to 250 PPI (which many services do), then my max print size jumps to 16.06 in x 24.06 in. Keep in mind that as print size increases so does viewing distance (meaning the viewer stands further back), and as such lower resolution values can be used with great results. Your results will vary based on the native pixel dimensions of your camera and how much (if any) cropping you may have already done, but now you know how to figure it out.
To Crop or Not
With the knowledge of our maximum print size for a given photo we need to make the final decision on the size print we do want, as that will determine if we need to crop our photo to change its aspect ratio to match the aspect ratio of the print. An aspect ratio is simply a way to express the relationship between the long and short side of an image. A square photo has an aspect ratio of 1:1, as the sides are equal. Typical DSLR photos have an aspect ratio of 2:3 or 1:1.5, meaning instead of equal sides the long side is 1.5 times longer than the short side. Many common print sizes are based on that same aspect ratio, such as 2 x 3, 4 x 6, 8 x 12, 8×12, 12×18, 16×24, and 20×30. Just divide the long side by the short side for any of those sizes and you’ll get 1.5. If you are desiring a print at any of those sizes and your uncropped photo has a 2:3 aspect ratio then no additional cropping is required.
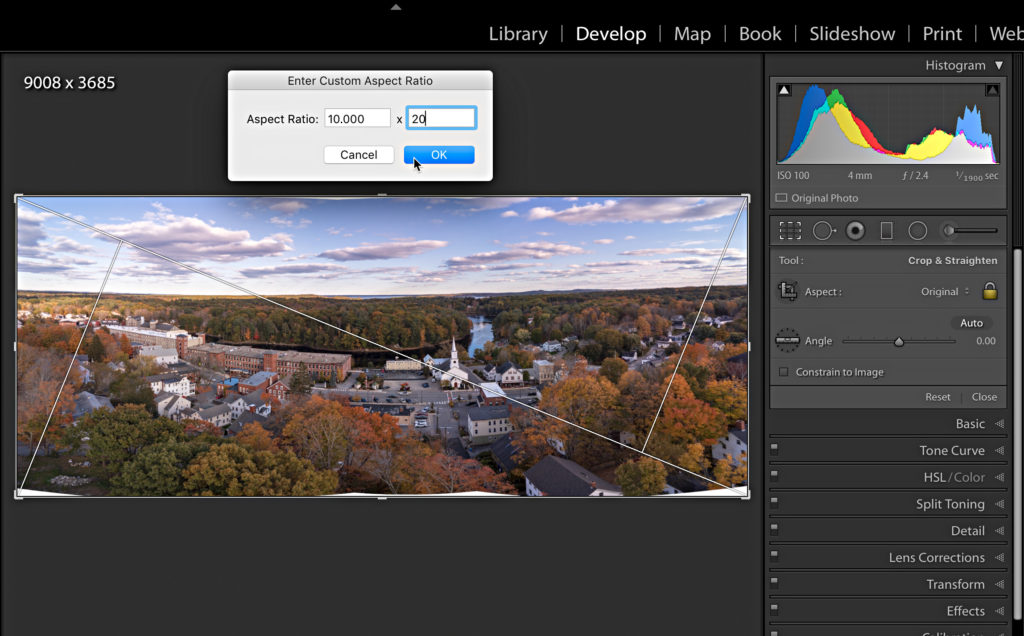
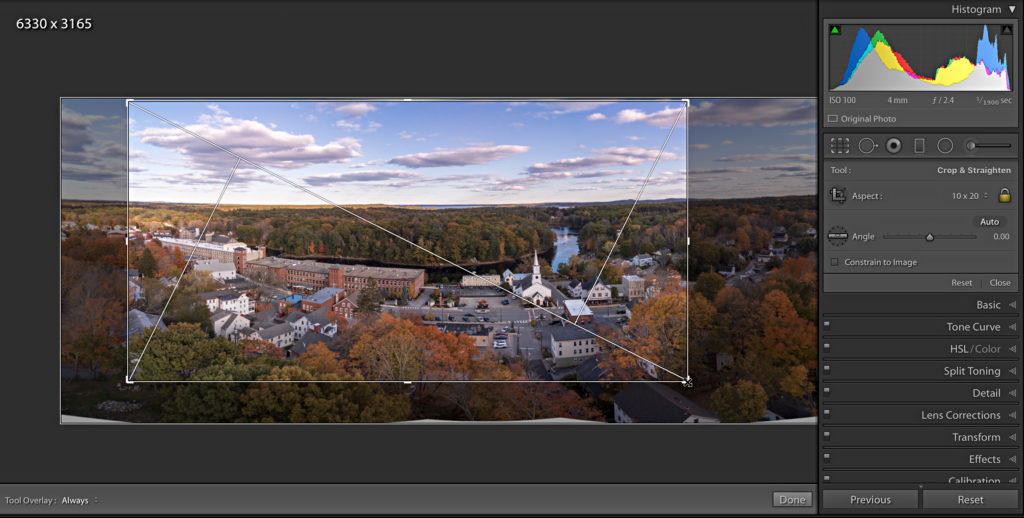
However, there are also common print sizes that are of a different aspect ratio, such as 5×7, 8×10, and 11×14. If we do the same math on the 8 x 10 we get 1.25. Close, but not quite. If you choose a print with a different aspect ratio then you need to crop if you want your photo to match the aspect ratio of the print you are making. To do that, press the R key (for cRop) to jump to the Crop tool, and click the Aspect drop-down menu to pick from one of the common preset aspect ratios in the list or choose Enter Custom and enter your values in the resulting dialog. For example, let’s say I want to print this pano at 10 in x 20 in, which is clearly not the same aspect ratio as the camera or a standard preset aspect ratio.
STEP ONE: Enable Info Overlay by pressing the i key (for Info) to display the cropped dimensions.
STEP TWO: If not already in Crop Tool, press R.
STEP THREE: Choose Enter Custom from Aspect drop-down menu, and enter 10 x 20 in the resulting dialog, and click OK.

STEP FOUR: Adjust resize handles as needed for best composition.

STEP FIVE: Press D or Enter or Esc or R to exit the Crop Tool.
Note, Lightroom saves up to 5 custom preset aspect ratios at the bottom of the drop-down menu, and the oldest in the list will be pushed off when a sixth custom ratio is entered. Also, if you enter a custom ratio that is actually the same aspect ratio as one of the existing presets it switches to showing the preset values instead of what you entered.
My starting pixel dimensions of my pano were 9008 x 3685, and after cropping they were reduced to 6330 x 3165. Do I have enough pixels for a 20 inch print at 300 PPI? 6330 pixels / 300 PPI = 21.1 inches, so yes I do.
Export time
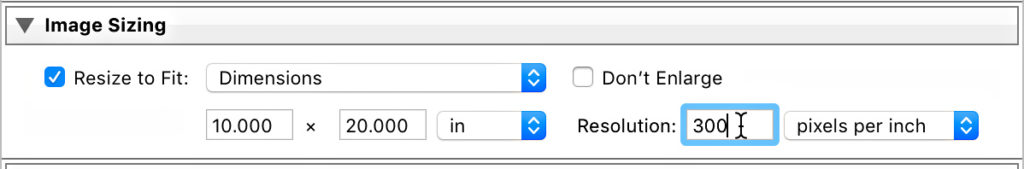
Once we’ve made all those decisions its time to put it all together and export. We looked at the File Settings panel already, but when it comes to image sizing and resolution that is controlled by the options in the Image Sizing panel. In my example above, I would check the Resize to Fit box, then select Dimensions from the drop-down menu and enter 10 x 20 inches, and 300 PPI in the Resolution field. Lightroom would then resize my photo’s pixel dimensions smaller to precisely match my desired size.

That said, you may utilize a print service that simply wants you to upload the “highest resolution” or “largest native file dimensions” and then all cropping and sizing will happen on their end based on the print sizes you choose. There’s nothing wrong with this approach as long as you like the end results. To do this you simply leave Resize to Fit unchecked and the exported copies will have the same pixel dimensions as the source photos. You can still enter in 300 PPI to add that to the exported photo’s metadata.
Output Sharpening?
The Export dialog also gives you the option to apply output sharpening to your exported copies. This is the same algorithm that is applied in the Print module. Whether to apply output sharpening (and how much) are very subjective decisions. My recommendation would be to do a couple of test prints (with and without sharpening and at different sizes) once you settle on a print service. Your eyes will be the best judge of what you think looks best on your photos.
Enjoy your prints!



This is an excellent post you have shared with us and your article is also well . Thanks for sharing
My goal is simple, and this is photography-wise is to take at least one good picture a day along with my smartphone. I realized I’ve to do something on resolution! So I quickly jumped out on Google so I found this. Thanks so much!
Do you have any opinions on upscaling images? There’s lots of software out there to do that, but I’m wondering how well some of it works and whether it is worth doing in case you need to print something large and your image isn’t “big enough”.
I try to avoid it, but it would really depend on the pixel dimensions of the original image and the desired print size (which would give you a sense of viewing distance, which would influence the needed resolution). So, it depends. 🙂
Great article
That’s a super good write up Rob – hits all the points IMO.
I finally remembered the Crop tool shortcut of “R” (I’m in the states, don’t know what it is in other language setups) by tying it mentally to RATIO… ymmv of course.
Crop-related question: Why do some aspect ratios in the aspect drop-down menu of the Crop tool mention pixel dimensions (which are quite small, actually!? To my knowledge, these pixel dimensions do not make any sense because when you crop a photo using one of those aspect ratios, the pixel dimensions of the resulting crop do not match those mentioned next to the aspect ratio in the drop-down menu. The only reason I can imagine for having those pixel dimensions displayed next to the aspect ratios, is that they stand for the usual pixel dimensions of computer or TV screens or any other monitor with an aspect ratio of 4:3, 16:9, or 16:10. But even in that case, those pixel dimensions do not reflect the resulting pixel dimensions of the photo after cropping them. Am I nitpicking or should this issue be addressed or explained? 🙂
nice tuto !
what about simulating their paper and using soft proofing on it.
If you already did that exercise, i would be interested to see how you got their paper profile and did soft proofing… when i send my pictures to a lab there are huge differences even still acceptable.
I have seen that Joel Grimes has made a course on printing in photoshop. No idea if worth to read it.